![]() Thomas Lüthis Homepage > Tips > Mikroschrift
Thomas Lüthis Homepage > Tips > Mikroschrift
Wie man Webseiten mit winziger Schrift trotz allem lesen kann
"Hilfe! Schon wieder so eine Seite mit winziger Schrift! Und mein Browser weigert sich auch noch, die Schrift grösser zu machen!"
Wenn Ihnen dieser Stossseufzer bekannt vorkommt, haben Sie wahrscheinlich den MS Internet Explorer oder einen alten Netscape Navigator und deshalb Probleme mit Webseiten, die von schlechten Webdesignern gemacht wurden.
Gute Webpublisher machen ihre Seiten so, dass sie mit jedem Browser und auf jedem Bildschirm lesbar sind. Sie verwenden standardkonformes HTML und CSS mit relativen Schriftgrössenangaben. Bei gut gemachten Seiten kann der Benutzer also, falls er möchte, die Schriftgrösse nach oben oder unten anpassen, und alle Text-Elemente werden entsprechend grösser oder kleiner.
Schlechte Webdesigner möchten, dass ihre Seiten mit jedem Browser und auf jedem Bildschirm möglichst identisch aussehen. Sie haben typischerweise sehr gute Augen und hervorragende Bildschirme mit hoher Auflösung. Sie wählen die kleinste Schriftgrösse, die sie gerade noch lesen können und legen diese als fixe Schriftgrösse fest für alle Webseiten, die sie gestalten.
Probleme treten dann auf, wenn normale Menschen mit normaler Sehkraft und normalen Bildschirmen diese Webseiten anschauen möchten: Die Schrift ist viel zu klein, und das Anpassen der Schriftgrösse funktioniert in manchen Browsern nicht, weil der Webdesigner die Schriftgrösse absolut fix eingestellt hat.
Doch für diese Probleme gibt es Lösungen. Einerseits kann man in den meisten Browsern die Seiten trotzdem lesbar machen, andererseits kann man beim Inhaber der Website reklamieren, wenn diese nicht lesbar ist.
Die meisten Browser bieten dem Benutzer die Möglichkeit, mit gewissen Einstellungen alle Texte lesbar zu machen.
In zeitgemässen Browsern (Mozilla ab Version 1.0, Netscape ab Version 7.0, Opera ab Version 5) kann der Benutzer z.B. eine Mindestschriftgrösse einstellen. Kleiner wird nichts angezeigt, auch wenn der Webdesigner es gerne möchte.
In den meisten Browsern kann man auch einstellen, dass immer die bevorzugte Schriftart und -grösse verwendet werden soll, egal, was der Webdesigner gerne vorschreiben möchte.
In einigen neueren Browsern (Mozilla ab Version 1.0, Netscape ab Version 6, MS Internet Explorer ab Version 5.0, Opera ab Version 3.6) kann der Benutzer auch eine eigene Formatvorlage (User-Stylesheet) verwenden, um das Aussehen von allen angezeigten Webseiten selbst zu bestimmen.
Als Beispiel können Sie mein User-Stylesheet anschauen, das ich mit Opera verwende.
Weiter unten finden Sie die Einstellungen und Möglichkeiten, wie Sie in einzelnen Browsern den Text lesbar machen können.
Wenn Sie finden dass eine Website schlecht gemacht ist, können Sie das dem Betreiber auch schreiben. Meistens finden Sie irgendwo eine E-Mail-Adresse oder ein Kontaktformular. Schreiben Sie eine Mail an den Betreiber der Website, mit Kopie an den Webdesigner, zum Beispiel mit folgendem Inhalt:
"Ich habe Ihren Internetauftritt/Webshop besucht. Weil alles mit einer viel zu kleinen Schrift dargestellt ist, und ich die Schriftgrösse auch nicht anpassen konnte, werde ich die Seiten schnell wieder verlassen, anstatt sie richtig zu lesen und mir eventuell etwas zu kaufen. Bei anderen Internetauftritten/Webshops habe ich dieses Problem nicht, denn dort kann ich die Schriftgrösse in meinem Browser (MS Internet Explorer...) ohne weiteres anpassen. Bitte ändern Sie die Gestaltung Ihrer Webseiten so, dass man den Text auch lesen kann."
Im folgenden erfahren Sie, wie Sie Ihren Browser einstellen können, damit Sie alle Webseiten gut lesen können.
Als erste Massnahme können Sie versuchen, die Schriftgrösse mit der dafür vorgesehenen Funktion zu vergrössern:
Ansicht -> Schriftgrad -> gross oder sehr gross
Aber eben - gerade diese Funktion wird von den schlechten Webdesignern absichtlich abgeschaltet, indem sie fixe Schriftgrössen vorgeben.
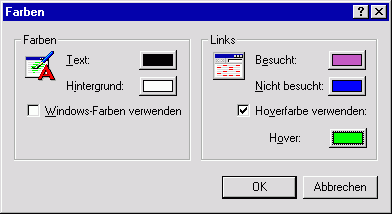
Sie können zahlreiche Einstellungen machen, wie Sie den Text am liebsten haben, z.B. Farben für normalen Text, Links u.s.w. sowie eine Schriftart, die Sie am Bildschirm gut lesen können.
Extras -> Internetoptionen -> Allgemein -> Farben...

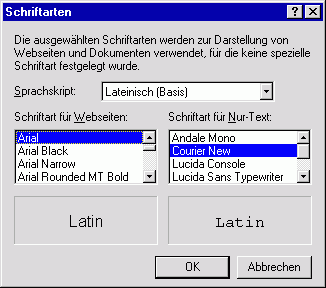
Extras -> Internetoptionen -> Allgemein -> Schriftarten...

Diese Einstellungen werden aber in den seltensten Fällen berücksichtigt, nämlich nur dann, wenn der Webpublisher gar keine Vorgaben zum Layout einer Seite gemacht hat. Und das kommt praktisch nicht (mehr) vor.
Sie können aber auch bestimmen, dass Sie alle Seiten mit genau diesen Einstellungen sehen möchten. Dann haben Sie eine weitere Möglichkeit:
Auch wenn es nicht darum geht, wie Sie Texte eingeben, sondern darum, wie der Computer Texte ausgibt (anzeigt), finden Sie diese Einstellungen unter folgendem Menüeintrag:
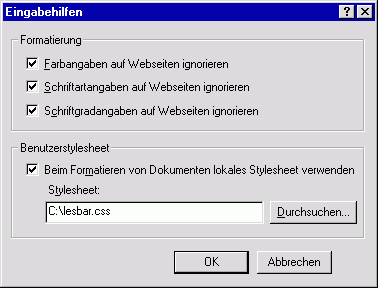
Extras -> Internetoptionen -> Allgemein -> Eingabehilfen
Hier können Sie den Webdesignern einen Strich durch die Rechnung machen, indem Sie alles ankreuzen:
[X] Farbangaben auf Webseiten ignorieren
[X] Schriftartangaben auf Webseiten ignorieren
[X] Schriftgradangaben auf Webseiten ignorieren
Von jetzt an wird alles mit Ihren bevorzugten Schriftarten und -Farben dargestellt.

Extras -> Internetoptionen -> Allgemein -> Eingabehilfen
Benutzerstylesheet
[X] Beim Formatieren von Dokumenten lokales Stylesheet verwenden
Hier können Sie ein Benutzer-Stylesheet auswählen, das sich auf Ihrem
Computer befindet.
Sie können beispielsweise mein User-Stylesheet
auf Ihrem Computer als lesbar.css speichern und diese Datei auswählen.
Opera ist der benutzerfreundlichste Browser, den ich kenne. Als Benutzer hat man die meisten Möglichkeiten. Man kann Webseiten grundsätzlich so anzeigen lassen, wie es der Webpublisher vorgesehen hat. Wenn man auf eine schlecht gemachte Seite kommt, kann man aber mit einem einzigen Mausklick die eigenen Voreinstellungen zu Schriftart, -grösse und -farbe einschalten, um die Seite lesbar zu machen.
Über das Zoom-Feld können Sie einen Vergrösserungsfaktor für sämtliche Inhalte der Webseite (Text und Grafiken) festlegen. (Hinweis: Grafiken werden oft ziemlich wüst, wenn sie vergrössert werden.)
Den gleichen Zoom-Effekt erreichen Sie, wenn Sie die [Ctrl]-Taste drücken und gleichzeitig das Scrollrad an der Maus drehen.
Wenn das Zoom-Feld nicht angezeigt ist, können Sie es wie folgt anzeigen
lassen:
1. Datei -> Einstellungen -> Symbolleisten -> Adressenleiste: (o) Zoom-Feld
zeigen.
2. Ansicht -> Adresszeile -> [v] Ein
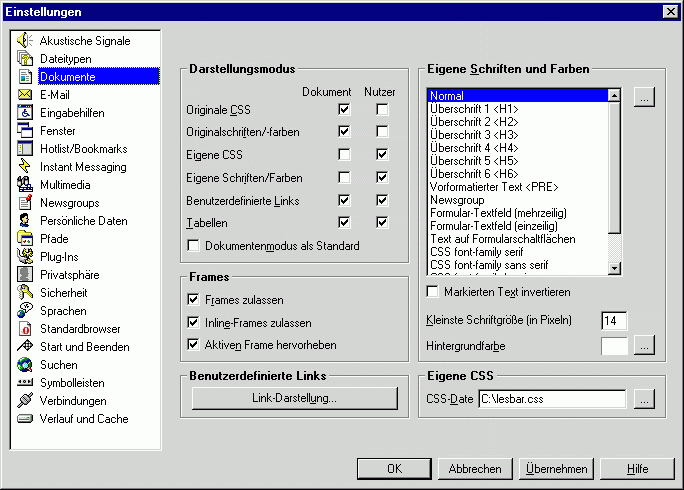
Datei -> Einstellungen -> Dokumente

Hier können Sie zahlreiche Einstellungen machen, wie Sie den Text am liebsten haben, z.B. Schriftarten und Farben für normalen Text, Links u.s.w.
Datei -> Einstellungen -> Dokumente -> Kleinste Schriftgrösse (in Pixeln)
Wenn Sie hier z.B. die Zahl 14 eingeben, wird aller Text mindestens mit dieser Schriftgrösse dargestellt, auch wenn der Webdesigner es lieber kleiner hätte.
Datei -> Einstellungen -> Dokumente
Unter "Eigene CSS" - CSS-Datei können Sie ein Benutzer-Stylesheet auswählen, das sich auf Ihrem Computer befindet.
Sie können beispielsweise mein User-Stylesheet
auf Ihrem Computer als lesbar.css speichern und diese Datei auswählen.
Der "Dokumentenmodus" ist die Ansicht, die der Webdesigner vorgesehen hat, mit den vorgegebenen Schriften und Farben.
Im "Nutzerdefinierten Modus" werden diejenigen Schriftarten und -grössen angezeigt, die Sie eingestellt haben. Wenn Sie ein Benutzer-Stylesheet angegeben haben, wird dieses verwendet.
View -> Text zoom
Unter diesem Menüeintrag können Sie einen Vergrösserungsfaktor für sämtliche Texte der Webseite festlegen.
Den gleichen Zoom-Effekt erreichen Sie, wenn Sie die [Ctrl]-Taste drücken und gleichzeitig das Scrollrad an der Maus drehen.
Edit -> Preferences -> Appearance
Hier können Sie zahlreiche Einstellungen machen, wie Sie den Text am liebsten haben, z.B. Schriftarten und Farben für normalen Text, Links u.s.w. Diese Einstellungen werden aber in den seltensten Fällen berücksichtigt, nämlich nur dann, wenn der Webpublisher gar keine Vorgaben zum Layout einer Seite gemacht hat. Und das kommt praktisch nicht (mehr) vor.
Sie können aber auch einstellen, dass Sie alle Seiten mit genau diesen Einstellungen sehen wollen:
Edit -> Preferences -> Appearance -> Fonts
Fonts for: [Western]
Proportional: [Sans Serif]
Damit legen Sie fest, dass standardmässig die serifenlose Schrift verwendet
werden soll, die Sie weiter unten auswählen.
Size: Wählen Sie eine Schriftgrösse, die Sie auf
Ihrem Bildschirm gut lesen können, z.B. 16 Pixel
Serif: Wählen Sie eine Schriftart, die Sie auf Ihrem Bildschirm gut lesen
können, z.B. Times New Roman oder Times.
Sans Serif: Wählen Sie eine Schriftart,
die Sie auf Ihrem Bildschirm gut lesen können, z.B. Arial
oder Helvetica.
Cursive: Wählen Sie eine Schriftart, die Sie auf Ihrem Bildschirm gut lesen
können, z.B. Comic Sans MS.
Fantasy: Wählen Sie eine Schriftart, die Sie auf Ihrem Bildschirm gut lesen
können, z.B. Algerian.
Monospace: Wählen Sie eine Schriftart, bei der alle Buchstaben
gleich breit sind, und die Sie auf Ihrem Bildschirm gut lesen können, z.B.
Courier New
(Mit dieser Schriftart werden z.B. Programmcode oder Mails angezeigt.)
Size: Wählen Sie eine Schriftgrösse, die Sie auf
Ihrem Bildschirm gut lesen können, z.B. 16 Pixel
Minimum Font Size: 14
Wählen Sie die kleinste Schriftgrösse, die Sie auf Ihrem
Bildschirm noch bequem lesen können.
[ ] Allow documents to use other fonts
(Wenn Sie diese Option nicht ankreuzen, wird aller Text in
der von Ihnen gewünschten Schriftart angezeigt, selbst wenn der Webdesigner
eine andere Schriftart vorgegeben hat.)
Edit -> Preferences -> Appearance -> Colors
Wählen Sie die Farben für Text, Hintergrund und Verknüpfungen (Links).
[v] Underline links
Diese Einstellungen werden nur dann berücksichtigt, wenn der Webpublisher gar keine Vorgaben zu den Farben einer Seite gemacht hat, oder wenn Sie auch noch folgende Einstellunge machen:
(o) Use my chosen colors, ignoring the colors and background image specified
Das folgende funktioniert leider nur in seltenen Fällen:
View -> Use Style -> Basic Page Style
Es ist in meinen Augen ein grosser Nachteil von Mozilla (Version 1.0) und Netscape 6/7, dass man Stylesheets nicht kurzfristig oder generell abschalten kann. Es bleibt zu hoffen, dass dies mit zukünftigen Versionen verbessert wird.
Das folgende ist nicht dokumentiert, sollte aber funktionieren:
Suchen Sie das Verzeichnis mit Ihren Profildaten und dort das Verzeichnis "chrome".
(Der Standort dieses Verzeichnisses mit den Profildaten ist auf jedem Computer
verschieden. Auf der Seite http://www.holgermetzger.de/Profilverzeichnisse.html
hat Holger Metzger die Standard-Verzeichnispfade für verschiedene Betriebssysteme
zusammengestellt.)
Speichern Sie Ihr Benutzer-Stylesheet im Ordner "chrome" unter dem Dateinamen "userContent.css".
(Bei manchen Mozilla-Versionen auf verschiedenen Betriebssystemen musste die Datei auch "user.css" heissen. Die "userChrome.css" dagegen dient der optischen Gestaltung des Browsers, nicht der Inhalte.)
Starten Sie Netscape/Mozilla neu. Nun sollten alle Webseiten mithilfe Ihres Benutzer-Stylesheets angezeigt werden. Das "zerstört" zwar vielleicht das Layout von gewissen Seiten, aber Hauptsache, Sie können alles lesen!
Als Vorlage für ein Benutzer-Stylesheet können Sie z.B. mein Benutzer-Stylesheet für Opera nehmen.
Kleine Randbemerkung: Opera und MS Internet Explorer (ab Version 5.0) bieten in den Programm-Optionen die Möglichkeit, bequem eine beliebige CSS-Datei als Benutzer-Stylesheet auszuwählen. Daran könnten sich Mozilla/Netscape ein Vorbild nehmen.
Anzeigen -> Textgrösse
Unter diesem Menüeintrag können Sie einen Vergrösserungsfaktor für sämtliche Texte der Webseite festlegen.
Den gleichen Zoom-Effekt erreichen Sie, wenn Sie die [Ctrl]-Taste drücken und gleichzeitig das Scrollrad an der Maus drehen.
Bearbeiten -> Einstellungen -> Gesamtbild
Hier können Sie zahlreiche Einstellungen machen, wie Sie den Text am liebsten haben, z.B. Schriftarten und Farben für normalen Text, Links u.s.w. Diese Einstellungen werden aber in den seltensten Fällen berücksichtigt, nämlich nur dann, wenn der Webpublisher gar keine Vorgaben zum Layout einer Seite gemacht hat. Und das kommt praktisch nicht (mehr) vor.
Sie können aber auch einstellen, dass Sie alle Seiten mit genau diesen Einstellungen sehen wollen:
Bearbeiten -> Einstellungen -> Gesamtbild -> Schriftarten
Schriftarten für: [Western]
Proportional: [Sans-Serif]
Damit legen Sie fest, dass standardmässig die serifenlose Schrift verwendet
werden soll, die Sie weiter unten auswählen.
Grösse: Wählen Sie eine Schriftgrösse, die Sie
auf Ihrem Bildschirm gut lesen können, z.B. 16 Pixel
Serif: Wählen Sie eine Schriftart, die Sie auf
Ihrem Bildschirm gut lesen können, z.B. Arial oder Helvetica.
Sans Serif: Wählen Sie eine Schriftart,
die Sie auf Ihrem Bildschirm gut lesen können, z.B. Arial
oder Helvetica.
Nichtproportional: Wählen Sie eine Schriftart, bei der alle Buchstaben
gleich breit sind, z.B. Courier New
(Mit dieser Schriftart wird z.B. Programmcode angezeigt.)
Grösse: Wählen Sie eine Schriftgrösse, die Sie
auf Ihrem Bildschirm gut lesen können, z.B. 16 Pixel
[ ] Andere Schriftarten in Dokumenten zulassen
(Wenn Sie diese Option nicht ankreuzen, wird aller Text in
der von Ihnen gewünschten Schriftart angezeigt, selbst wenn der Webdesigner
eine andere Schriftart vorgegeben hat.)
Bearbeiten -> Einstellungen -> Gesamtbild -> Farben
Wählen Sie die Farben für Text, Hintergrund und Verknüpfungen (Links).
[v] Verknüpfungen unterstreichen
Diese Einstellungen werden nur dann berücksichtigt, wenn der Webpublisher gar keine Vorgaben zu den Farben einer Seite gemacht hat, oder wenn Sie auch noch folgende Einstellunge machen:
(o) Eigene Farben verwenden und die vorhandenen Farben ignorieren
Das folgende funktioniert leider nur in seltenen Fällen:
Anzeigen -> Stilvorlagen verwenden -> Keine
Es ist in meinen Augen ein grosser Nachteil von Mozilla (Version 1.0) und Netscape 6/7, dass man Stylesheets nicht kurzfristig oder generell abschalten kann. Es bleibt zu hoffen, dass dies mit zukünftigen Versionen verbessert wird.
Das folgende ist nicht dokumentiert, sollte aber funktionieren:
Suchen Sie das Verzeichnis mit Ihren Profildaten und dort das Verzeichnis "chrome".
(Der Standort dieses Verzeichnisses mit den Profildaten ist auf jedem Computer
verschieden. Auf der Seite http://www.holgermetzger.de/Profilverzeichnisse.html
hat Holger Metzger die Standard-Verzeichnispfade für verschiedene Betriebssysteme
zusammengestellt.)
Speichern Sie Ihr Benutzer-Stylesheet in diesem Ordner unter dem Dateinamen "userContent.css".
(Bei manchen Mozilla-Versionen auf verschiedenen Betriebssystemen musste die Datei auch "user.css" heissen. Die "userChrome.css" dagegen dient der optischen Gestaltung des Browsers, nicht der Inhalte.)
Starten Sie Netscape neu. Nun sollten alle Webseiten mithilfe Ihres Benutzer-Stylesheets angezeigt werden. Das "zerstört" zwar vielleicht das Layout von gewissen Seiten, aber Hauptsache, Sie können alles lesen!
Als Vorlage für ein Benutzer-Stylesheet können Sie z.B. mein Benutzer-Stylesheet für Opera nehmen.
Kleine Randbemerkung: Opera und MS Internet Explorer (ab Version 5.0) bieten in den Programm-Optionen die Möglichkeit, bequem eine beliebige CSS-Datei als Benutzer-Stylesheet auszuwählen. Daran könnten sich Mozilla/Netscape ein Vorbild nehmen.
Diese Seite ist noch im Aufbau. Ich habe sie nur veröffentlicht bzw. vorzeitig auf ihre Existenz hingewiesen, weil in der Newsgroup de.comm.infosystems.www.authoring.misc eine Frage zum Erzwingen von Schriftgrössen gestellt und diskutiert wurde.
Die Anleitungen fuer einzelne Browser werde ich später in separate Dateien ausgliedern, und die Seite wird auch noch etwas "verschönert" werden.
Kommentare und Ergänzungen sind willkommen.
Let Users Control Font Size - Jakob Nielsen's Alertbox, 19. August 2002 - http://www.useit.com/alertbox/20020819.html
tiptom.ch > Tips > Mikroschrift
Zuletzt bearbeitet am 29.01.2004 - Copyright © 2004 by Thomas Lüthi, luthi@my-mail.ch
URL dieser Seite: http://www.tiptom.ch/tips/mikroschrift.html