![]()
http://www.tiptom.ch/homepage/
- Homepage-Tips von Thomas Lüthi
Sie sind hier: tiptom.ch > Homepage-Tips
Includes - Anwendungsbeispiele
Hier finden Sie ausführlichere Beispiele als Ergänzung zum Artikel über Includes
Inhalt:
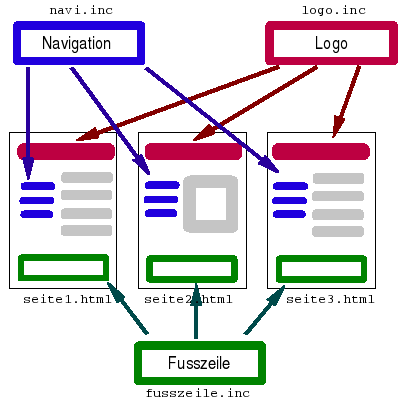
- Konzept: Logo, Navigation und Fusszeile auslagern
- Beispiel: Includes mit CSS-Layout kombinieren
- Beispiel: Includes mit Layout-Tabelle anwenden
Konzept: Logo, Navigation und Fusszeile auslagern
Ziel: Der gleiche HTML-Quelltext (zum Anzeigen des Logos, für die Navigationsliste und die Fusszeile) wird in mehreren HTML-Dateien verwendet. Für Änderungen an diesen Seitenbestandteilen will man nur jeweils eine Datei bearbeiten.
Logo, Navigation und Fusszeile werden also jeweils in eine eigene Datei ausgelagert. Diese Quelltext-Bausteine werden später durch den Include-Mechanismus an der gewünschten Stelle in beliebigen HTML-Seiten eingefügt.

Der HTML-Quelltext zum Anzeigen des Logos wird als "Include" in eine separate Datei logo.inc ausgelagert:
<h1><img src="logo.gif" alt="Firma XYZ"></h1>
Die Navigation (z.B. in Form einer Liste) kommt in eine eigene Datei navi.inc:
<ul class="nav">
<li><a href="index.html">Home</a></li>
<li><a href="ueberuns.html">Über uns</a></li>
<li><a href="anfahrt.html">Anfahrt</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
Die Fusszeile wird in der fusszeile.inc gespeichert:
<p class="fusszeile">
Autorin: Melanie Muster,
<a href="mailto:mel@example.org">mel@example.org</a>
| <a href="kontakt.html">Kontaktformular</a>
| <a href="impressum.html">Impressum</a>
| <a href="index.html">Home</a>
</p>
Beispiel: Includes mit CSS-Layout kombinieren
Ein einfaches Layout ist auch ohne Tabellen und
<DIV>-Elemente möglich.
Mit CSS
kann man Block-Level-Elemente wie z.B. <UL>-Listen
auch direkt positionieren. Im folgenden Beispiel
steht die Navigations-Liste oben links und wird vom
folgenden Text umflossen.
Die eigentliche Seite - seite1.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Seitentitel</title>
<style type="text/css">
ul.nav { width:8em; float:left; }
p.fusszeile { clear:both; }
</style>
</style>
</head>
<body>
*** Platzhalter/Befehl für logo.inc ***
*** Platzhalter/Befehl für navi.inc ***
<h2>Ueberschrift</h2>
<!-- Viel Inhalt... -->
*** Platzhalter/Befehl für fusszeile.inc ***
</body>
</html>
Resultat:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Seitentitel</title>
<style type="text/css">
ul.nav { width:8em; float:left; }
p.fusszeile { clear:both; }
</style>
</style>
</head>
<body>
<h1><img src="logo.gif" alt="Firma XYZ"></h1>
<ul class="nav">
<li><a href="index.html">Home</a></li>
<li><a href="ueberuns.html">Über uns</a></li>
<li><a href="anfahrt.html">Anfahrt</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
<h2>Ueberschrift</h2>
<!-- Viel Inhalt... -->
<p class="fusszeile">
Autorin: Melanie Muster,
<a href="mailto:mel@example.org">mel@example.org</a>
| <a href="kontakt.html">Kontaktformular</a>
| <a href="impressum.html">Impressum</a>
| <a href="index.html">Home</a>
</p>
</body>
</html>
Beispiel: Includes mit Layout-Tabelle anwenden
Hinweis: Gemäss den Empfehlungen des World Wide Web Konsortiums W3C (z.B. in der Beschreibung von Tabellen in der HTML-4-Specification von 1999) sollte man Tabellen nur für tabellarische Daten verwenden. Der Einsatz von Tabellen zu Layout-Zwecken ist gemäss der "reinen Lehre" ein "Missbrauch". Man sollte stattdessen für die optische Gestaltung Cascading Stylesheets (CSS) verwenden.
Trotzdem sind Layout-Tabellen immer noch ein beliebtes, bewährtes und zuverlässiges Mittel zur Seitengestaltung.
Deshalb zeige ich in diesem Beispiel, wie man Includes mit einer Layout-Tabelle kombinieren kann.
Zur Veranschaulichung: Tabelle mit Platzhaltern in einzelnen Zellen:
| *** logo.inc *** | |
| *** navi.inc *** | Ueberschrift <!-- Viel Inhalt ... --> <!-- Mehr Inhalt ... --> |
| *** fusszeile.inc *** | |
Die eigentliche Seite - seite2.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Seitentitel</title>
</head>
<body>
<table width="100%">
<tr>
<td colspan="2">
*** Platzhalter/Befehl für logo.inc ***
</td>
</tr>
<tr>
<td id="navigation">
*** Platzhalter/Befehl für navi.inc ***
</td>
<td id="inhalt">
<h2>Ueberschrift</h2> <!-- Viel Inhalt ... -->
</td>
</tr>
<tr>
<td colspan="2">
*** Platzhalter/Befehl für fusszeile.inc ***
</td>
</tr>
</table>
</body>
</html>
Resultat:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Seitentitel</title>
</head>
<body>
<table width="100%">
<tr>
<td colspan="2">
<h1><img src="logo.gif" alt="Firma XYZ"></h1>
</td>
</tr>
<tr>
<td>
<ul class="nav">
<li><a href="index.html">Home</a></li>
<li><a href="ueberuns.html">Über uns</a></li>
<li><a href="anfahrt.html">Anfahrt</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
</td>
<td id="inhalt">
<h2>Ueberschrift</h2> <!-- Viel Inhalt ... -->
</td>
</tr>
<tr>
<td colspan="2">
<p class="fusszeile">
Autorin: Melanie Muster,
<a href="mailto:mel@example.org">mel@example.org</a>
| <a href="kontakt.html">Kontaktformular</a>
| <a href="impressum.html">Impressum</a>
| <a href="index.html">Home</a>
</p>
</td>
</tr>
</table>
</body>
</html>
Alle Rechte beim Autor: Thomas Lüthi. E-Mail: info@tomogramm.ch
Zuletzt bearbeitet am 23.04.2024
URL dieser Seite: http://www.tiptom.ch/homepage/includes2.html